pakarti
Panduan Menulis Markdown
% Panduan Menulis Markdown % Edy Wihardjo % 31 Desember 2013
Artikel ini merupakan panduan menulis dalam format markdown, yaitu format file teks yang mudah ditulis dan mudah dibaca.
Panduan ini terutama diperuntukkan bagi mahasiswa yang menempuh matakuliah Asesmen (Evaluasi Hasil Belajar), terkait dengan pelaporan hasil Analisis Ujicoba Perangkat Soal.
Menulis Judul (Title)
Tulis judul diawali tanda % (persen)
% Judul
% Judul
Jika judul lebih dari satu baris, tulis:
1 |
% Judul baris1 Judul baris2 |
Menulis Penulis (Author)
Tulis penulis diawali tanda % (persen)
1 |
% Penulis |
Jika artikel ditulis oleh lebih dari seorang penulis, tulis secara berurutan, dipisah oleh “;”
1 |
% Penulis1; Penulis2 |
Menulis Tanggal (Date)
Tulis tanggal penulisan diawali tanda % (persen)
1 |
% 31 Desember 2013 |
Menulis bagian-bagian Artikel (Section)
Penulisan sub judul dst. mengikuti aturan berikut:
# Subjudul (*Section* atau *Heading1*) ## Subsubjudul (*Subsection* atau *Heading2*) ### Subsubsubjudul (*Subsubsection* atau *Heading3*)
Jika subjudul lebih dari satu baris, pisah dengan
1 |
# Subjudul baris1 <br/> Subjudul baris2
|
Memformat Huruf atau Kata
Cetak Miring (Italics)
Untuk mencetak miring, apit dengan * dan *
Contoh:
miring
Cetak Tebal (Bold)
Untuk mencetak tebal, apit dengan
** dan **
Contoh:
tebal
Menulis Tautan (Link)
Tautan
[tautan](http://asesmen.mdl2.com)
Contoh:
Tautan dengan Judul
[tautan](http://asesmen.blogspot.com "klik di sini!")
1 |
Contoh:
tautan “klik di sini!”)
Tautan Langsung
1 |
<http://pakarti.wordpress.com>
|
Contoh:
Menulis Catatan Kaki (Footnote)
Beri tanda pada kata yang akan diberi keterangan, misalnya footnote1
Menulis Daftar
Daftar Terurut (Ordered List)
1 |
1. satu2. dua |
Contoh:
- satu
- dua
Daftar Tak-Terurut (Unordered List)
1 |
* buku* pen |
Contoh:
- buku
- pen
Menulis Komentar (Blockquote)
Awali dengan tanda “lebih dari”
1 |
> Komentar |
Jika lebih dari satu baris, akhiri dengan tanda \ (backslash)
1 |
> Komentar1,\komentar2
|
Menampilkan Gambar (Image)
Untuk menampilkan gambar -yang diletakkan di folder gambar-, gunakan perintah:
1 |
 |
Jika tanpa judul gambar (caption)
1 |
 |
Menulis Tabel
1 2 |
No NIS Nama Nilai-- -- ---- ----- 1 120 Andi 80 2 121 Budi 90 |
Contoh:
No NIS Nama Nilai — — —- —– 1 120 Andi 80 2 121 Budi 90
Menulis Persamaan Matematika
Tulis persamaan dengan diapit oleh $ dan $
Persamaan $x^2+5x+6=0$ memiliki akar-akar $x1=-2$ dan $x2=-3$ $\sqrt{25}=5$. $\frac{1}{2}$
$\vec{v}$
$x_{1,2}=\frac{-b \pm \sqrt{b^2-4ac}}{2a}$
- Footnote adalah catatan kaki. ↩
Developing pakarTI using Android (part1)
InsyaAllah semester depan, perkuliahan Pembelajaran Berbantuan Komputer (PBKom) atau Computer Aided Learning (CAL), akan mempelajari pemanfaatan OS Android untuk mengembangkan media pembelajaran atau Perangkat Ajar Berbasis TI atau pakarTI.
Untuk kepentingan tersebut, akan diperlukan tools, yang terdiri dari IDE Eclipse (http://www.eclipse.org), Android SDK, dan Android Development Tools (ADT) Eclipse plugin. Dua yang terakhir bisa Anda peroleh di: http://developer.android.com/tools/
Namun, jangan kuatir, Anda bisa mendapat ketiganya dalam bentuk bundel, yaitu ADT Bundle di: http://dl.google.com/android/adt/adt-bundle-windows-x86.zip. Sayangnya, berukuran relatif besar, yaitu 398,67 MB. Karenanya, pastikan koneksi Internet Anda tidak lelet. Disamping itu, gunakan Download Manager. Saya menggunakan Download Accelerator Plus (DAP) http://www.speedbit.com/dap/download. Untungnya, mendukung pengunduhan pararel dan pelanjutan (resume).
See you at the next Android article 😉
Program Pembuat Poster
Seperti sebelumnya, pada semester 2012.2 ini, saya sekali lagi diberi amanah oleh UPBJJ-UT Jember [http://www.jember.ut.ac.id/] untuk memberi tutorial matakuliah Komputer dan Media Pembelajaran (KoMed). Kali ini di Pokjar Giri Banyuwangi. Mahasiswanya adalah guru-guru SD di Kabupaten Banyuwangi.
Tutorial dilakukan di SMK PGRI Giri Banyuwangi. Sesuai kesepakatan dengan mahasiswa di awal semester, praktikum dilakukan di ruang kelas menggunakan laptop/notebook yang mereka bawa.
Tutorial dilaksanakan sejumlah 8 kali pertemuan atau tatap muka. Setiap Minggu, pukul 13.00 s.d 15.00. Materi tutorial meliputi: komputer, dan media pembelajaran.
Sebagai bahan evaluasi, mahasiswa secara mandiri, memenuhi 3 (tiga) tugas tutorial. Tugas tutorial pertama (TT1), membuat media pembelajaran berupa slide presentasi menggunakan program Microsoft PowerPoint. Tugas tutorial kedua (TT2), mengakses Internet, dengan mencari (browsing) artikel yang mengandung muatan kependidikan, kemudian mengirimkannya kepada Tutor menggunakan fasilitas email. Tugas tutorial ketiga (TT3), membuat poster kependidikan.
Tugas tutorial dikumpulkan, secara berturut-turut pada pertemuan ke-3, pertemuan ke-5, dan pertemuan ke-7. Dua tugas tutorial sudah terlaksana. Minggu depan, 18 November 2012, adalah pertemuan ke-7. Saatnya membuat poster yang memuat pesan-pesan pendidikan.
Berdasarkan analisis situasi terhadap basic pengetahuan mahasiswa, waktu tutorial yang tersedia, dan laptop yang digunakan, saya memilah dan memilih program pembuat poster. Program pengolah grafis Adobe Photoshop, Corel Draw tentu mumpuni untuk sekedar membuat poster. Namun source yang diperlukan juga harus mumpuni. Sedangkan program pengolah grafis bawaan (default) sistem operasi Windows, yaitu Paint memiliki sejumlah keterbatasan.
Sebagai alternatif pertama, TuxPaint. Program ini free (gratis) untuk diunduh. File installer berukuran 10,9 MB. Silahkan unduh di http://adf.ly/EmZUr. Tampilan antar muka ceria, sangat tepat untuk siswa dan guru SD. Pernah saya gunakan ketika tutorial matakuliah Komputer bagi mahasiswa S1-PAUD di Lumajang.
Alternatif lainnya: Poster Forge, Picasa, atau Poster Designer. Kecuali yang terakhir, semuanya free.
Online Assessment
Daftar nama sekolah yang telah bekerjasama dalam pelaksanaan Online Assessment adalah:
- SMA Negeri 1 Pakusari Jember [http://asesmen.mdl2.com/course/view.php?id=2];
- SMK Mandala Jember [http://asesmen.mdl2.com/course/view.php?id=3];
- SMA Negeri 1 Arjasa Jember [http://asesmen.mdl2.com/course/view.php?id=5];
- SMA Muhammadiyah 3 Jember [http://asesmen.mdl2.com/course/view.php?id=11];
- MTs Al Qodiri Jember [http://asesmen.mdl2.com/course/view.php?id=9];
- SMP Plus Darus Sholah Jember [http://asesmen.mdl2.com/course/view.php?id=8];
- MTs Al Qarnain Sukowono Jember [http://asesmen.mdl2.com/course/view.php?id=6];
Adapun daftar nama sekolah yang akan melakukan try out perangkat soal melalui Online Assessment berikutnya adalah:
- SMA Pahlawan Jember [http://asesmen.mdl2.com/course/view.php?id=14];
- MA Negeri 2 Jember [http://asesmen.mdl2.com/course/view.php?id=13];
- SMK Negeri 1 Sukorambi Jember [http://asesmen.mdl2.com/course/view.php?id=12];
- SMK Trunojoyo Jember [http://asesmen.mdl2.com/course/view.php?id=10];
- SMP Negeri 1 Arjasa [http://asesmen.mdl2.com/course/view.php?id=7].
Berdasarkan daftar tersebut diatas, dari 14 (empat belas) kelompok mahasiswa yang menempuh matakuliah EHB, hanya 12 (dua belas) yang telah mendaftarkan nama sekolah. Sehingga terdapat 2 (dua) kelompok mahasiswa yang belum mendaftarkan nama sekolah. Bagi kelompok mahasiswa yang belum mendaftarkan nama sekolah, harap segera menghubungi Dosen Pembina melalui email atau SMS.
Perlu diketahui, bahwasannya:
Berdasarkan evaluasi terhadap pelaksanaan Online Assessment di 5 (lima) sekolah, nomor urut 1 s.d 5, menggunakan soal yang dibuat dengan memanfaatkan program HotPotatoes, ternyata mengalami masalah terutama dalam pelaporan hasil, maka pelaksanaan Online Assessment di 2 (sekolah), nomor urut 6 dan 7, menggunakan editor pembuat soal internal di Moodle.
Oleh karena itu, kelompok mahasiswa yang belum melaksanakan Online Assessment:
Pertama, mengirim file sumber soal dalam format .jqz (JQuiz file) berikut folder [gambar] jika ada, di kompres menjadi file .zip ke email: edy.unmuh@gmail.com.
Kedua, mengakses blog Online Assessment, http://asesmen.mdl2.com. Menambahkan kegiatan (activity) sesuai tanggal atau minggu akan diadakan Online Assessment. Pelajari tutorialnya di: http://j.gs/1Xdw.
Ketiga, menulis soal pilihan ganda. Pelajari tutorialnya di: http://j.gs/1YxH.
Keempat, mempelajari panduan mengerjakan soal untuk disampaikan pada testee (siswa) sehingga meminimalkan masalah yang mungkin terjadi. Pelajari tutorialnya di: http://j.gs/1YxK.
Paparan ini untuk menjawab, pertanyaan melalui email dan sms, yang telah penulis terima.
Note:
- Bagi guru-guru yang menjadi mitra dalam pelaksanaan Online Assessment, silahkan login menggunakan username dan password kelompok mahasiswa yang bersangkutan.
- Bagi guru-guru yang berminat mengadakan ujian online, tidak terbatas di Jember dan sekitarnya, silahkan mengirim email ke: edy.unmuh@gmail.com. Pengelola akan mendaftar nama sekolah, kemudian mengirim username dan password .
- Begitu juga, siswa-siswa yang berminat mengerjakan ujian online dapat berpartisipasi aktif.
- Sebagai ujicoba, silahkan kunjungi blog Online Assessment di: http://asesmen.mdl2.com. Kemudian login:
- Sebagai Guru, username = guru000 dan password = Guru*000.
- Sebagai Siswa, username = siswa000 dan password = Siswa*000.
Mengatasi Masalah JavaScript di Google Chrome.
Konten kuis atau ujian online Anda yang dibuat menggunakan HotPotatoes tidak ditampilkan dengan benar oleh peramban Google Chrome? Berikut salah satu solusinya.
Pada postingan sebelumnya telah dibahas problem konten atau materi kuis online yang dibuat menggunakan HotPotatoes tidak bisa tampil karena pengaturan JavaScript di peramban (browser) Mozilla Firefox dan selesaiannya. Kali ini akan dibahas, permasalahan yang sama dan selesaiannya pada peramban Google Chrome.
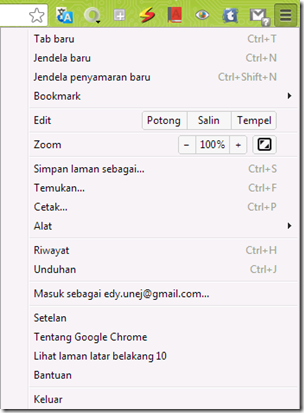
Pertama, klik ikon ![]() di sudut kanan atas. Ikon untuk menyesuaikan dan mengontrol Google Chrome.
di sudut kanan atas. Ikon untuk menyesuaikan dan mengontrol Google Chrome.
Kedua, pilih sub-menu Setelan (atau Settings).
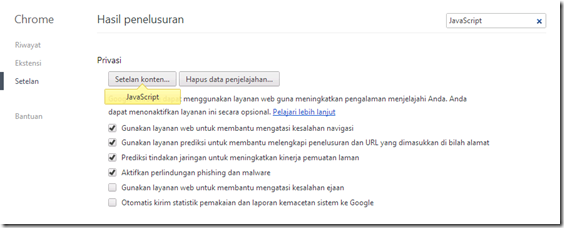
Ketiga, cari pengaturan JavaScript dengan mengetik JavaScript pada kolom isian penelusuran.
<p><font size="3" face="Ubuntu"><strong>Keempat</strong>, pilih <strong>Setelan konten</strong>.</font></p> <p><a href="https://mat.or.id/wp-content/uploads/2012/10/image11.png"><img style="background-image:none;border-bottom:0;border-left:0;padding-left:0;padding-right:0;border-top:0;border-right:0;padding-top:0" title="image" border="0" alt="image" src="https://mat.or.id/wp-content/uploads/2012/10/image_thumb11.png" width="504" height="510" /></a></p> <p><font size="3" face="Ubuntu"><strong>Kelima</strong>, pilih opsi <strong>Izinkan semua situs menjalankan JavaScript (disarankan)</strong> atau jika Anda menganggap berisiko, pilih opsi <strong>Jangan izinkan situs apa pun menjalankan JavaScript</strong>, dengan mengatur atau menambahkan Kelola pengecualian. Ketikkan alamat <a href="http://asesmen.mdl2.com">http://asesmen.mdl2.com</a>, pilih menu <em>drop down</em> <strong>Bolehkan</strong>, kemudian klik <strong>Oke</strong>.</font></p> <p><a href="https://mat.or.id/wp-content/uploads/2012/10/image12.png"><img style="background-image:none;border-bottom:0;border-left:0;padding-left:0;padding-right:0;border-top:0;border-right:0;padding-top:0" title="image" border="0" alt="image" src="https://mat.or.id/wp-content/uploads/2012/10/image_thumb12.png" width="504" height="528" /></a></p> <p><font size="3" face="Ubuntu">Demikian, semoga membantu.</font>
Tip dan Trik 2
Pada tutorial sebelumnya sudah dibahas, bagaimana “menampilkan” file Flash menggunakan perintah loadMovieNum. Kelemahan dari perintah loadMovieNum adalah file yang di-load akan “mengambil alih” file “yang menampilkan”. Dengan demikian, Anda perlu mengatur agar kedua file tidak saling menumpuk.
Ada perintah lain yang memungkinkan Anda mengatur “letak” file yang ditampilkan, yaitu menggunakan perintah loadMovie.
Pertama, siapkan dua animasi Flash berupa file berekstensi swf, misalnya: animasi1.swf dan animasi2.swf.
Kedua, buat file kerja baru Flash, beri nama: loadMovie.fla. Untuk memudahkan pengalamatan, letakkan ketiga file di folder yang sama.
Ketiga, buat klip movie kosong, dengan cara klik menu Insert | New Symbol atau tekan Ctrl + F8. Beri nama Name: target dan Type: Movie clip. Biarkan klip movie kosong. Buka panel Library, klik, seret dan letakkan klip movie target ke stage. Letaknya akan menentukan kiri atas klip movie yang akan ditampilkan. Pada panel Properties, ganti <Instance Name> menjadi target.
Ketiga, impor dua tombol dari Window | Common Libraries | Buttons. Satu tombol untuk menampilkan animasi1, lainnya untuk menampilkan animasi2.
Keempat, klik tombol pertama, di jendela Actions – Button, ketik:
on (press){
loadMovie(“animasi1.swf”, “target”);
}
Kelima, klik tombol kedua, di jendela Actions – Button, ketik:
on (press){
loadMovie(“animasi2.swf”, “target”);
}
Keenam, publish dengan menekan Ctrl + Enter atau tekan Control | Test Movie.
Tip dan Trik
Salah satu “kelemahan” animasi Flash, terutama jika ditampilkan secara online, adalah waktu loading yang relatif lama. Ini disebabkan, biasanya, karena ukuran file yang relatif besar. Untuk itu, diperlukan suatu kiat “memperkecil” ukuran file dengan “memecah menjadi beberapa file berukuran kecil”, kemudian menampilkan file yang dianggap perlu saja. Hal ini bisa dilakukan dengan menggunakan “fitur”: loadMovie dan loadMovieNum.
Pertama, siapkan animasi Flash berupa file berekstensi swf, misalnya: animasi.swf.
Kedua, buat file kerja baru Flash, beri nama: loadMovieNum.fla. Untuk memudahkan pengalamatan, letakkan kedua file di folder yang sama.
Ketiga, impor dua tombol dari Window | Common Libraries | Buttons. Satu tombol untuk menampilkan, lainnya untuk “menghapus” animasi.
Keempat, klik tombol pertama, di jendela Actions – Button, ketik:
on (press){
loadMovieNum(“animasi.swf”, 1);
}
Kelima, klik tombol kedua, di jendela Actions – Button, ketik:
on (press){
unloadMovieNum(1);
}
Keenam, publish dengan menekan Ctrl + Enter atau tekan Control | Test Movie.